Clip Studio Paint 漫畫圖層分配方式分享
在社群網站上看到調查畫網頁條漫的圖層分配,這邊也分享我的作法。
使用軟體:Clip Studio Paint
傳統漫畫
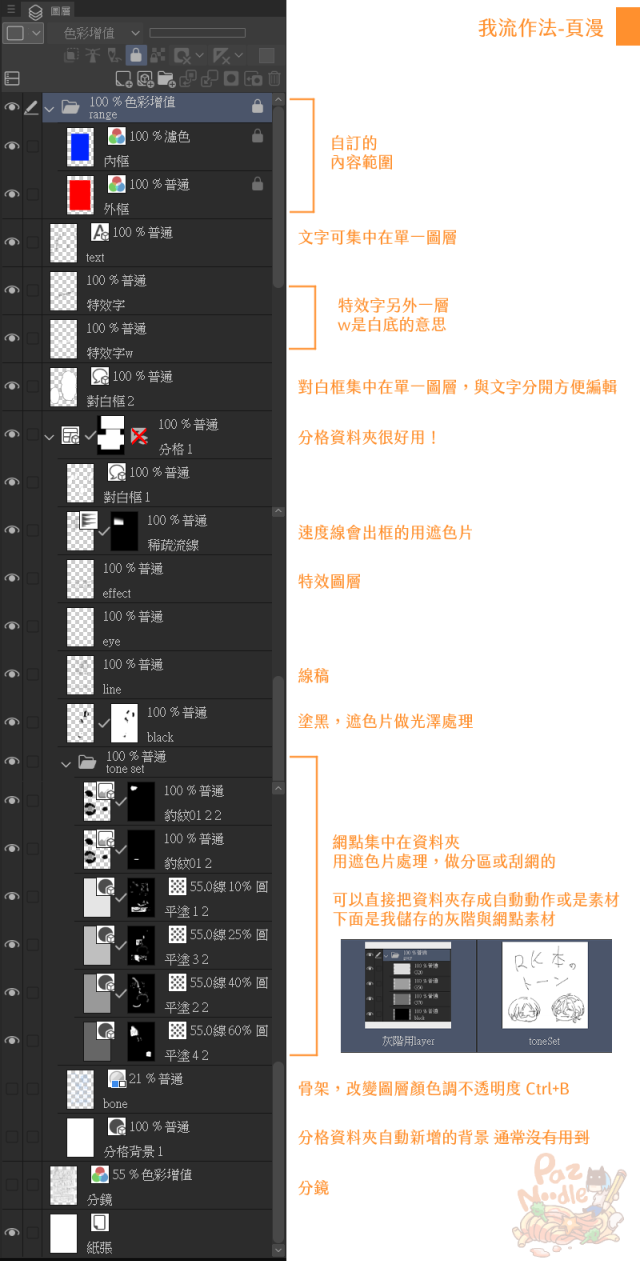
首先是單行本形式的傳統紙本漫畫,這邊範例用的是黑白漫畫的檔案。 Clip Studio Paint 的文字、對白框、分格都能像資料夾般分層,並保留再編輯的功能,這點對製作漫畫不時需要調整來說非常方便!
網頁條漫
再來是現代網頁漫畫常見的一條式漫畫,這邊用到的是灰階風格的檔案。
基本上做法跟頁漫相差不多,我畫彩色條漫作法會類似彩色插圖的做法,可以參考 如何快速畫完一張圖 的分享。
分格邊框
上面提到的分格資料夾,我在第一格會先用新建資料夾,之後改成追加到選擇的資料夾中,這樣就能集中管理。
以上是我在製作漫畫的圖層分配,有任何建議、問題都可以留言,我會盡己所能回覆,也歡迎分享你的做法讓我知道,感謝看到這裡。
如果喜歡我的分享、或是對你有幫助的話,可以留言讓我知道,將可以鼓勵我再分享類似主題的文章!


留言
張貼留言
若有任何意見或問題歡迎留言!